Lese tid (240 ord/min): 5 minutter
Viser pilotundersøkelsen at:
- det er et stort markedsbehov for forretningsideen og at markedet vil vokse i årene fremover
- det ikke finnes noen lover og regler som gjør realiseringen umulig,
- kundene er villige til å bruke penger på å kjøpe tilbudet for å få dekt det behovet eller løst det problemet tilbudet dekker eller løser
… trenger du en prototype.
Innholdsfortegnelse
Hva er en prototype?
En prototyp (av gresk, “førsteinntrykk”) er:
“en foreløpig utgave av et produkt, tjeneste eller system”
En prototype er en fult virkende modell av produktet, systemet eller tjenesten du ønsker å skape, slik den vil virke og bli oppfattet av kunden i kjøps- og bruksøyeblikket.
Det hjelper lite å ha en god ide som det er et stort behov for hvis du ikke vet hvordan du skal lage det. Prototypens funksjon er å utvikle en fult virkende modell som beviser ovenfor deg selv og alle investorene du må presentere ideen til for å skaffe kapitalen du trenger for å realisere ideen at den virker og er gjennomførbar innenfor de økonomiske og tids rammene som er satt.
Prototypens funksjon
Prototypen lages før vi starter produksjonen og markedsføringen av et produkt, tjeneste eller system. Formålet med en prototyp er å sjekke at vi faktisk er istand til å produsere produktet på tiltenkt måte, med tiltenkt ressursbruk, produksjonsprosess og sluttresultat. Kort sagt så ønsker vi å demonstrere, teste og dokumentere at funksjon og design fungerer tilfredsstillende før produktet går inn i masseproduksjon. Samtidig som en prototype er et effektive hjelpemidler for å oppdage tekniske feil og svakheter i designen eller verdiskapningprosessen.
Hvorfor lager vi prototyper?
De viktigste grunnene til at vi lager prototyper er:
- For å forstå tidlig i prosessen hva vi skal utvikle.
– Utfordringer, idé og konsept. Sjekke at vi er istand til å produsere det tiltenkte sluttresultatet (produktet) med bruk av avtalte ressurser og verdiskapningprosess.
- For å kunne kommuniser med:
– Andre designere
– Oppdragsgiver
– Brukere
– Investorer
- For å dra inn brukere i prosessen.
- Testing
– Oppdag tekniske feil eller svakheter i designen og verdiskapningprosessen.
– Teste og dokumentere at produktet fungerer tilfredsstillende
– Teste kundeaksept
En iterativ prosess
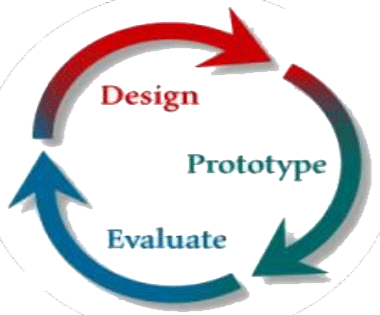
Å utvikle prototyper er en iterativ prosess som kan illustreres slik:

Vi starter med å utvikle et design som vi prøver ut ved å lage en prototype med dette designet. Før vi så evaluerer tilbakemeldingene vi får fra testingen av prototypen. Disse tilbakemeldingene bruker vi til å justere designet og funksjonaliteten, før vi så utvikler en ny prototype som vi tester og evaluerer igjen. Slik fortsetter sirkelen til vi har klart å utvikle en tilfredsstillende prototype.
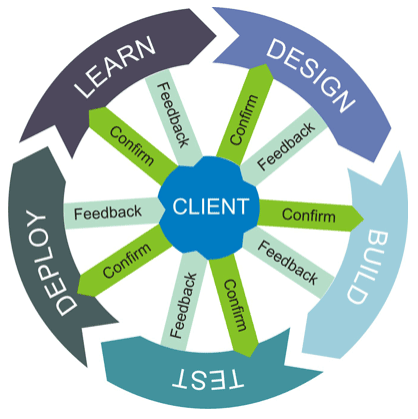
Klienten (brukeren) bør involveres i hele prosessen for å være sikker på at vi kommer opp med et sluttresultat som er i tråd med brukerens behov og forventninger. Vi kan dermed utvikle utviklingmodellen slik:

Kompromisser
Prototyping innebærer kompromisser som gir begrenset funksjonalitet, sakte respons, enkle ikoner og grafikk. To sentrale kompromisser er:
- Horisontal prototyping:
– Mange funksjoner, men liten detalj
- Vertikal prototyping:
– Mange detaljer, men få funksjoner
– Farlig å ignorere kompromissene
– Begrenset hvilke konklusjoner vi kan trekke basert på tilbakemelding på veldig enkle prototyper
Prototyper
Prototyp er en samlebetegnelse for mange ulike prototyp modeller vi bruker i utviklingsprosessen før vi har det ferdige produktet. Vi kan skille mellom:
- Skisse-modeller – prototyper som viser designideer
- Funksjonsmodeller – prototyper som demonstrerer funksjonen
- Utseende-modeller – lages for å vise den ytre designen slik produktet skal se ut – uten at modellen fungerer som produktet
- 0-serie: En prøveproduksjon av prototypen, hvor formålet med 0-serien er å verifisere at produktet kan massefremstilles, og sikre at eventuelle feil fra prototypen er utbedret.
- Førserie-prototype – en prototyp der alle komponenter er lik produktet, forskjellen er bare at komponenter er laget uten industrielle produksjonsverktøy.
Low-fidelity og High-fidelity prototype
En prototype kan være:
- Low-fidelity
– En serie med skisser av f.eks. nettsider
– Scenario (i kombinasjon med skisser)
– En storyboard, serie med scener (tegneserie)
– En Powerpoint presentasjon
- High-fidelity
– F.eks. et nettsted, men med begrenset funksjonalitet
Eksempler på prototyper
Noen eksempler på prototyper vi bruker innenfor design og utvikling av nettsteder og applikasjoner er:
- Enkle paprirskisser
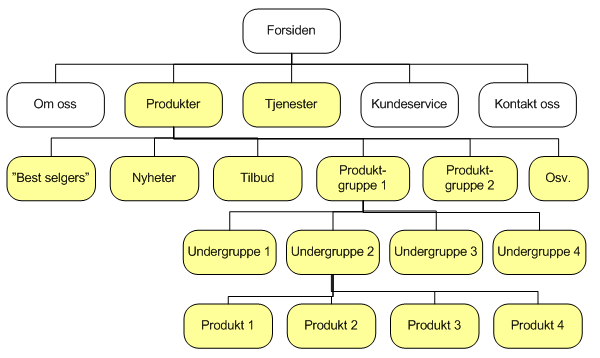
- Blueprints/sitemaps
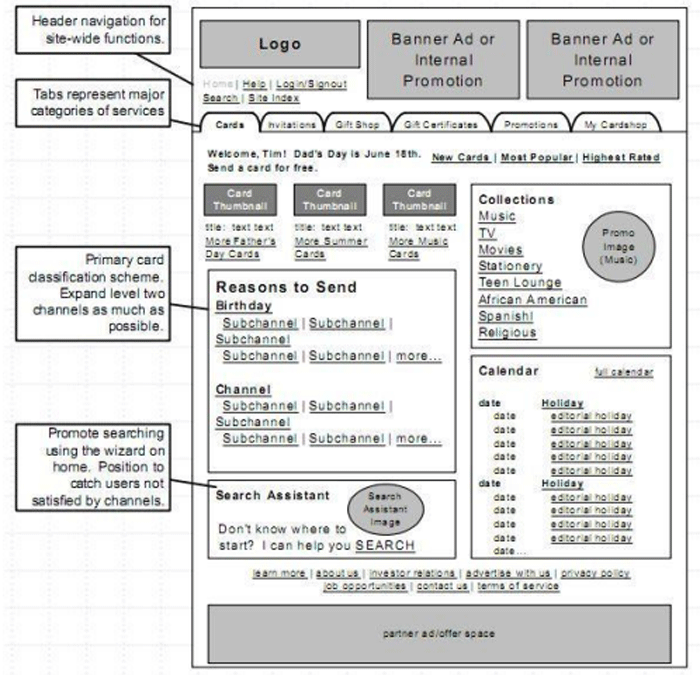
- Wireframes
- Brukerscenarier
- Metaforer
- Historier
- Konseptuelle diagrammer
- Enkle implementasjoner
- Mockups
Papirskisser
Papirskisser brukes i alle ledd av prototype arbeidet og er noe vi alltid bør starte med før vi starter med mer avanserte og tidkrevende prototyper.
Fordelene med papirskisser er at de er lette å lage slik at man raskt kan få frem en idé for så å kaste den og begynne på nytt. Papirskissene er også praktiske å samarbeide om, og de er enkle å ta med seg. Målet med skissing er å få ideene ut av hodet og ned på papiret for å komme opp med flere forskjellige konsepter, ikke å lage en ferdig idé som er klar for implementasjon.
Blueprints/sitemaps
- Forteller hvilke sider/seksjoner nettstedet eller programmet skal bestå av
- Viser sammenhenger mellom sider og innholdskomponenter

Wireframes
En wireframe er et utkast/skisse av hvordan du vil at noe skal se ut, f.eks. en nettside. Normalt er dette en strektegning av struktur og format av nettsiden, programmet eller systemet. Alle elementer er med, men skissen lages helt uten html-koder og css. Dette er en veldig fin måte å planlegge en hjemmeside på, og også en bra måte å presentere ideene dine for kunden.
Wireframes kan tegnes med penn på papir for hånd, eller i noe så enkelt som Microsoft PowerPoint. Nøyaktighetsnivå avhenger av hvor i prosessen man befinner seg.
Hensikten er å kunne diskutere, teste og evaluere struktur uten å bli distrahert av grafiske, visuelle elementer.

Mockups
En mockup er svært nær den virkelige visualiseringen av en applikasjon, nettside eller produkt. Dette for å gi brukerne en mulighet til å fullstendig se og vurdere designet.
Kilder:
- https://no.wikipedia.org/wiki/Prototyp
- Tolsby, Håkon (2016) – Prototyping. Hentet 30.09.17 fra: http://www.it.hiof.no/ia/content/gjennomforing/presentasjoner/prototyping/Prototyping.pdf
Du leser nå artikkelserien: Innovasjonsmodell
Du leser nå artikkelserien: Research fasen