Noe av det første vi må bestemme oss for når vi begynner med utformingstrategien er å bestemme oss for netttsidens struktur eller rettere sagt nettstedets struktur.
Med netttsiden struktur menes:
“hvilke faste elementer som alltid skal gå igjen på alle sider og hvor disse elementene skal plasseres i forhold til hverandre for å skape den ønskede visuelle profilen”.
Vi har her følgende valgmuligheter vi må ta stilling til:
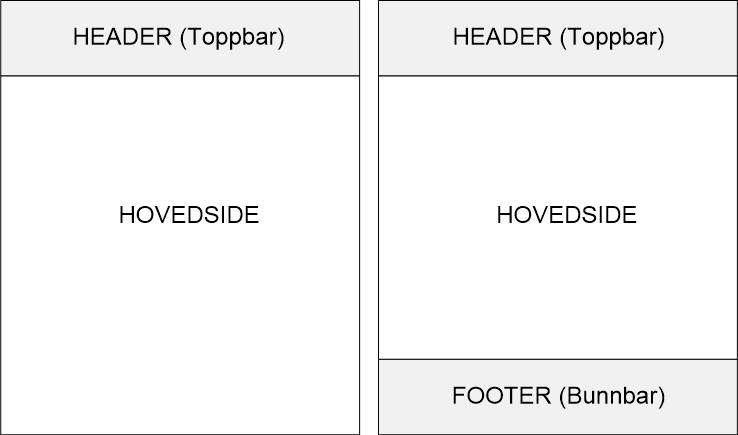
Header og footer (topp- og bunnbar)