Lesetid (240 ord/min): 12 minutter
Innholdsfortegnelse
Hva er meta-tags og hvilke meta-tags finnes?
Meta-tags er usynelige søkeord i sidens HTML-kode. Taggene er plassert i sidens HEAD seksjon.
Ved hjelp av taggene “keyword” og “description” kan du angi hvilke nøkkelord siden skal bli funnet under i søkemotorene. Når dette er sagt, må det samtidig sies at de fleste store søkemotorer (bl.a. Google) ikke vektlegger nøkkelordene som står angitt som “keyword” i Meta-Taggen lenger. Keywords meta-tags har derfor liten eller ingen innflytelse for hvordan du blir rangert i Google, Yahoo og Bing, men fortsatt bruker flere mindre søkemotorer disse taggene i sine søkealgoritmer så de har fortsatt en viss betydning.
Selv om Meta-Tags kanskje ikke lenger har stor betydning for rangeringen, har de fortsatt andre fordeler som det er vært å være klar over.
Fordeler vi skal prøve å forklare i denne artikkelen. Det eneste du trenger å gjøre for å legge inn META tags i sidene dine, er å erstatte teksten som er skrevet med kursiv (Italic) under (hold hele META tagen på en enkel linje i HTML siden din, uten linjeskift).

Hva betyr så disse kodene ? Kort fortalt kan HTML kodene over beskrives slik:
- “keywords” = Søkeord som skal gi match
- “description” = En beskrivelse av sidens innhold. Finner ikke søkemotoren denne META tagen vil den bruke de først linjene i dokumentet som beskrivelse av siden.
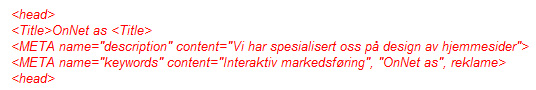
Eksempel: La oss si at HTML siden din inneholder følgende koder i toppen av siden:
 En rekke søkerobotene vil da gjøre to ting: 1. De vil indeksere begge feltene som ord, slik at søk på enten hjemmesider eller reklame vil føre til match. 2.
En rekke søkerobotene vil da gjøre to ting: 1. De vil indeksere begge feltene som ord, slik at søk på enten hjemmesider eller reklame vil føre til match. 2.
De vil returnere en beskrivelse sammen med din URL. I stede for å vise de første linjene i dokumentet, vil den som foretok søket få et resultat som ser slik ut:
OnNet as
Vi har spesialisert oss på design av hjemmesider”
http://www.onnet.no/ – size 6k – 10 Jan 03
Hver imidlertid klar over at META tags ikke har noen betydning for hvilken ranking du får. En site som ikke har META tags kan meget godt bli indeksert høyere enn deg som bruker META tags.
Meta Description Tag
Beskrivelsen (meta-description) er et sammendrag av innholdet på siden og presenteres ofte sammen med tittelen (title-tag) når søkemotorene presenterer sine organiske søkeresultater. Det er ikke mange søkemotorer som bruker Descrption som kilde ved søk i følge søkemotorene selv. Fortsatt er det noen av disse tjenestene som bruker beskrivelsen som kilde – bl.a Hot Bot og Meta Crawler.
Robots Meta NOODP og Robots Meta NOYDIR
Når jeg sier at Google bruker meta-description taggen som beskrivelse av title-taggen i søkeresultatene de presenterer, så stemmer dette normalt – men ikke alltid. Noen ganger bruker de heller nettsted beskrivelsen de finner i “Open Directory Project” eller “Yahoo! directory”, da de har stor tillit til disse nettsted beskrivelsene. Jeg anbefaler alle å prøve å få en listning i disse to søkekatalogene, da de booster din PageRank mye i forhold til andre linker. Imidlertid ønsker vi sjelden å bruke beskrivelsen fra disse kildene som tellende beskrivelse av en nettside. Ved å avhuke følgende 2 meta-taggene i settingen til “All-in-one-SEO” for siden din kan du fortelle Google og de andre søkemotorene at du ikke ønsker å bruke oppføringen fra disse to søkekatalogene.
- Robots Meta NOODP – marker for å fortelle Google at de ikke skal bruke beskrivelsen fra “Open Directory Project“
- Robots Meta NOYDIR – marker for å fortelle Google at de ikke skal bruke beskrivelsen fra “Yahoo Directory”
Meta Keyword Tag
Keyword er Meta-Tags som settes inn for å angi sidens nøkkelord. Ettersom disse raskt ble misbrukt, har nå de fleste søkemotorer sluttet å vektlegge disse i sine algoritmer. De har derfor i dag liten betydning for rangeringen, bortsett fra i noen mindre søkemotorer som fortsatt baserer seg på slike kriterier også. Nøkkelord og fraser listes fallende etter hyppighet med kommategn mellom (graskoweb,metatagger,generator). Enkelte søketjenester skiller mellom store og små bokstaver. Så har du variert bruken av “Webmaster” i tekstinnholdet for eksempel slik: webmaster, WEBMASTER, Webmaster så ta med alle variantene. Ikke gjenta samme nøkkelord mer enn maks 3 ganger. OnNet sine meta-keyword anbefalinger er:
- Alle sider bør ha keyword tag for å hjelpe søkemotorene med å identifisere sidens nøkkelord og for å sørge for at du selv ikke glemmer hvilke nøkkelord denne landingssiden er optimalisert for. Angir du alltid landingssidens nøkkelord i dine keyword-tags er det alltid enkelt for deg å finne ut hvilke nøkkelord en side er optimalisert mot.
- Keyword tag bør være under 800 tegn.
- Keyword tag bør være på mellom 10 – 20 ord.
- Alle nøkkelord og alle varianter av nøkkelordet skal inngå i keyword tag
Traffick.com’s Andrew Goodman skrev nettopp en artikkel om meta tags “If somebody would just declare the end of the metatag era, full stop, it would make it easier on everyone.” Hans bønn er nå hørt. Ihvertfall når det gjelder meta keywords tag. Idag er det bare Inktomi som benytter denne, og alle vi som produserer innhold priser oss lykkelig. Dette har vært en smart måte å lure søkemotorene på tidligere, men nå fungerer ikke denne taggen lenger!!!
Meta Author Tag
Denne taggen forteller hvem som har skrevet teksten (forfatteren). Hvem er du? Her skriver du navn på forfatter, eier, retighetshaver, domene, firma o.l. En nyttig Metatagg når noen søker etter hele eller deler av Websiden din på navn. Taggen har imidlertid ingenting å si for din rangering og kan i de fleste tilfeller unnlates.
![]()
Meta Redirect Tag
Omdirigering (Redirect) – hit og dit… Redirect lar deg omdirigere (redirect) besøkende til en annen definert webside. Greit å bruke viss du har flyttet en side til ny URL adresse eller et annet sted. Bruker du denne metataggen bør du i tillegg ha en Robots tag med NOINDEX,NOFOLLOW (NONE) på websiden for å unngå spamming mistanke. Mange av søkemotorene aksepterer ikke såkalte “refresh” tagger lenger. Spesielt gjelder dette Google. Styr derfor unna løsninger av typen:
![]()
Benytt deg heller av en 301-redirect i headeren til domene.
Meta Refresh Tag
En Meta refresh tag forteller nettleseren din hvor ofte et dokument/side en side automatisk skal lastes på nytt (refresh/reload). Nyttigh hvis du trenger å oppdatere siden din jevnlig for å få med de siste oppdateringene på siden. F.eks. gjelder dette for nyhetsportaler. Meta Refresh Taggen skrives på følgende måte:
![]()
Taggen over forteller nettleseren at siden skal lastes på nytt hvert fjerde sekund.
Meta Expires tag
Denne taggen forteller nettleseren din når dette dokumentet er gått ut på dato. De fleste søkemotorene fjerner innholdet fra sin index når et dokument eller side er “expired”. En Meta expires tag skrives på følgende måte:
![]()
Skriv ”never” hvis du ønsker at siden aldri skal løpe ut. Angir du ingen expire tag løper siden aldri ut. Denne taggen er derfor ikke påkrevd, så lenge siden ikke tidsbegrenset. Benytt denne taggen hvis du har planer om å flytte en side, bytte navn på den eller slette den fysisk, så forteller du Google at de skal slette siden etter en bestemt data fra sin indeks. På denne måten unngår du at sider som ikke eksisterer blir vist i søkeresultatene til Google og du unngår dublikatsider. Google straffer dublikatsider og fjerner alle dublikater. Oppfatter Google at den gamle siden er orginal siden vil de ikke indeksere den nye siden før den gamle blir fjernet fra indeksen. Ved å bruke denne taggen kan du selv styre når du ønsker Google skal slette siden fra sin indeks.
Meta Pragma tag
Meta Pragma taggen forteller nettleseren din om siden skal lagres midlertidig (caching) eller ikke. Bruker du ‘no-cache’ i denne taggen forteller du nettleseren at de ikke skal lagre siden midlertidig. Meta Pragma Taggen skriver på følgende måte:
![]()
No ARCHIVE Tag
Denne taggen kan du bruke for å unngå at Google og Yahoo viser en midlertidig lagret versjon av din nettside i sine søkeresultater No Archive taggen skriver du på følgende måte:
![]()
Meta Robots Tag
Meta Robots taggen styrer hvordan søkemotorenes roboter/eddekopper oppfatter og behandler siden når de besøker den. Meta robot taggen gjelder ikke hele nettstedet. Den gjelder kun for den siden som inneholder denne taggen. Med denne taggen kan du fortelle søkemotorene om de skal indeksere eller hoppe over denne siden. En svært nyttig tagg hvis du har flere sider med likt innhold. Har du flere sider med likt innhold, bruker du denne taggen for å unngå at søkemotorene indeksererer flere like versjoner av samme side. Svært nyttig!. Meta robots taggen skrives på følgende måte:
![]()
Du kan her bruke: NOINDEX, NOFOLLOW – ikke indekser denne siden i søkemotoren og ikke følg linkene på denne siden. Eksluder alt.
INDEX, NOFOLLOW – indekser siden, men ikke følg linkene på siden.
INDEX, FOLLOW – indekser siden og følg alle linkene på siden.
NOIMAGEINDEX – ikke indekser noen bilder på denne siden
NOIMAGECLICK – ikke følg noen linker fra bildene. Det er ikke nødvendig å angi denne taggen i sidens HEAD-seksjon hvis du ønsker at søkemotorene skal indeksere alle sidene og følge alle linkene de finner. De gjør det automatisk hvis du ikke begrenser deres indeksering gjennom Meta Robots Taggen.
Meta Revisit-after
Meta Revisit-after Tag er en tag som forteller søkemotorenes roboter hvor mange dager det skal gå mellom hver gang de skal komme tilbake til siden for å reindeksere den. Mangler du denne taggen kan det gå svært lang tid før søkemotor robotene kommer tilbake. Spesielt hvis siden ligger langt nede i filstrukturen og har lite hits. Angi derfor denne taggen i alle dine sider.
<meta name=”Revisit-after” content=”14 days”>
Eksemplet over forteller at søke robotene skal komme tilbake om 14 dager for å reindeksere denne siden. Denne taggen blir i dag dessverre ikke brukt av noen av de store søkemotorene, så den kan du trykt utelate.
Meta Content-language
Meta Content-language Tag er en tag som anger hvilket spåk siden har. Ikke bare hjelper dette Google når de skal indeksere innholdet på siden, men den påvirker også din rangering I lokale søk. Er målgruppen din nordmenn i Norge som ønsker å finne noe i Norge, får du en høyere rangering hvis du har en Content-language tag som forteller at siden din er på norsk.
<meta http-equiv=”Content-Language” content=”No”>
Eksemplet over forteller at denne siden er skrevet på norsk.
Meta Distribution tag
Meta Distribution tag er en tag som forteller hvem som er målgruppen for nettsiden, eller rettere sagt hvor den skal distribueres. Her kan velge mellom å angi ”global” eller ”local”.
<meta name=”Distribution” content=”global”>
Ekemplet over forteller søke roboten at dette er en global side og ikke en lokal side.
Meta Rating tag
Denne taggen angir hvem siden er myntet for. Velg mellom ”kids”, ”general”, ”mature” og ”restricted”.
<meta name=”Rating” content=”general”>
Eksemplet over forteller at dette er en generell side.
HTML validator tag
HTML validator taggen forteller søkemotorenes roboter og nettleserne hvilken versjon av HTML –standarden denne nettsiden bruker. Det finnes i dag mange forskjellige standarder, og i mange versjoner skriver de samme syntaksene på forskjellige måter. For å være sikker på at nettleseren og søkemotor robotene skal skjønne hvilken HTML stanard de skal legge til grunn når de leser denne siden angir vi denne standarden i denne taggen. Den er derfor svært viktig for korrekt søkemotoroptimalisering.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”> <html>
Legg merke til at denne taggen sette inn FØR HTML-taggen i HEAD seksjonen. Dette er meget viktig!!! Eksemplet over forteller at denne siden skal tolkes i henhold til HTML versjon 4.01, Transitional engelsk versjon. Under finner du de ulike taggene du skal bruke, avhengig av hvilken HTML/XHTML versjon siden er utviklet i.
| Doctype | |
|---|---|
| None | |
| HTML 3.2 | |
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 3.2 Final//EN”> | |
| HTML 4.01 | |
| Strict | with system identifier <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”> |
| without system identifier <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”> | |
| Transitional | with system identifier <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”> |
| without system identifier <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”> | |
| HTML5 | |
| <!DOCTYPE html> | |
| XHTML Basic | |
| with system identifier and without XML declaration <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic 1.0//EN” “http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”> | |
| XHTML 1.0 | |
| Strict | with system identifier and XML declaration <?xml version=”1.0″ encoding=”UTF-8″?> <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> |
| with system identifier and without an XML declaration <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> | |
| without system identifier and without an XML declaration <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”> | |
| Transitional | with system identifier and with XML declaration <?xml version=”1.0″ encoding=”UTF-8″?> <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> |
| with system identifier and without an XML declaration <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> | |
| without system identifier and without an XML declaration <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”> | |
| XHTML 1.1 | |
| with system identifier and an XML declaration <?xml version=”1.0″ encoding=”UTF-8″?> <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”> | |
| with system identifier and without XML declaration <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”> | |
Syntakser
Foruten overnevnte META-tags finnes det også en mengde andre META-tags du kan angi i siden. De vanligste finner du i syntakslisten under. De vanligste META-taggene er:
NAME=” ” eller HTTP-EQUIV=” “ | CONTENT=” “ |
| Description | Tekst, som beskriver nettstedet ditt, f.eks. Norges ledende selskap innen utvikling og drift av nettsteder til små- og mellomstore bedrifter i Norge. |
| Author | Navnet på skribenten/forfatteren, f.eks. Kjetil Sander |
| Generator | Navnet på HTML-editoren som har laget siden, fx. Right OnNet |
| Classification | Kategorisering av nettsiden etter hovedemner, f.eks. rådgivning, utvikling, drift, support |
| Rating | Klassifisering av nettstedet, f.eks. General |
| Keywords | Nøkkelord som er relevante og beskrivende for innholdet på dine nettsider generelt eller denne nettsiden spesielt. Nøkkelordene som oppgis her, er de som søkemotorene vil indeksere. F.eks. Web design, programmering, database design, markedsføring |
| Objecttype | Objekttype, f.eks. Homepage |
| Reply-to | Svar til f.eks. webstudie@keld.dk |
| Title | Sidens tittel, f.eks. OnNet AS – Priser og betingelser |
| Robots | Informasjon til roboten. Angir du f.eks. verdien noindex forteller du roboten at denne HTML siden ikke skal indekseres. |
HTTP-EQUIV=” “ | CONTENT=” “ |
| Refresh | Last opp en ny side etter x antall sekunder, f.eks. 10; URL=http://www.onnet.no/web/ vil laste opp siden http://www.onnet.no/web/ etter 10 sekunder |
| Revisit-after | Oppdateringsfrekvens, f.eks. 14 days betyr at søkeroboten bør besøke nettstedet hver 14. dag |
| PICS-Label | PICS-klassifisering er en metod for å beskytte barn og andre mot porno og annet uønsket informasjon Les mer om RSACi her eller se http://www.w3.org/PICS/ og http://www.rsac.org for mer informasjon. |
| Expires | Forteller når siden går ut på dato og fjernes fra serveren, f.eks. 1-1-2008 |
| Pragma | no-cache forteller at denne siden ikke må caches, men alltid hentes fra serveren. Dette er spesielt nyttig hvis siden endres ofte. |
| Content-language | Angir hvilket språk siden har. Gjør det lettere for søkerobotene å indeksere nettstedet riktig. F.eks. betyr en at nettsiden er skrevet på engelsk, mens no angir at nettsiden er på norsk. |
Du leser nå artikkelserien: Digital markedsføring >> SEO