
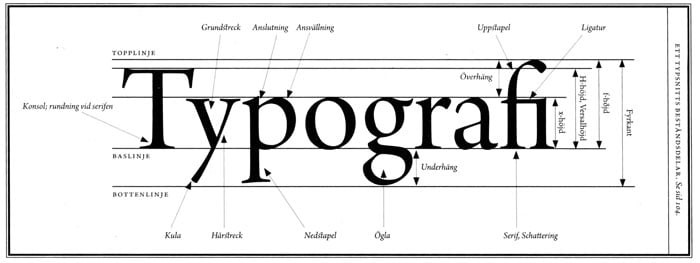
Hva er typografi?
Typografi er:
læren om bokstaver og grafiske elementer, og bruken av dem.
Det vil si:
- bruk av bokstaver for å formidle et budskap eller et visuelt uttrykk
- bruk av bokstaver i sammenheng med andre elementer (bilder og figurer),
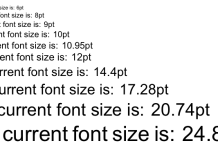
Typografi er en samlebetegnelse vi bruker for utforming og behandling av skrift, bokstaver og synlige elementer i grafisk- og visuelt design. God typografi er kunsten og teknikken med å arrangere tekst for å gjøre den visuelt tiltalende, lettlest og effektiv i formidling av et budskap. Typografi involverer valg og bruk av forskjellige skrifttyper, størrelser, linjeavstand, bokstavmellomrom, og justering.
Selv om mange forbinder typografi med regler for den estetiske utformingen av et budskap, er typografi først og fremst kommunikasjon. Typografiens formål er ikke bare å gi budskapet et grafisk- eller visuelt utseende med en distinkt profil som skiller budskapet fra konkurrerende budskap. Det overordnede målet er å sikre en god kommunikasjonsprosess. Det vil si overføre et budskap fra en sender til en mottaker på en effektiv måte.
Rent faglig er typografi et håndverk som oppstod med boktrykkerkunsten på 1500-tallet, med setting og trykking av tekst ved bruk av ulike teknikker. Fagpersoner med typografisk utdannelse kalles typografer.